목차
The flutter way Plant APP
프로젝트 생성
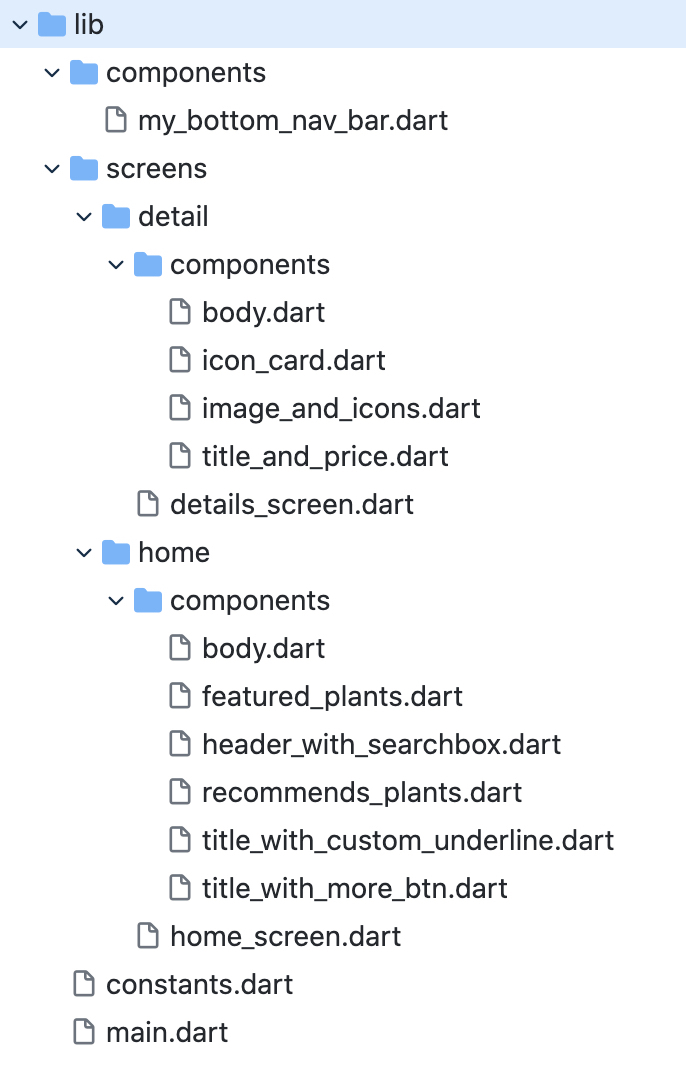
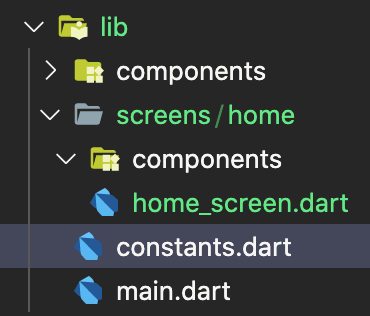
파일 구조
assets 복사
icon, image 를 다운받아서 프로젝트에 넣는다.
pubspec.yaml 파일 수정
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
flutter_svg: ^0.17.4
...
assets:
- assets/icons/
- assets/images/
constans.dart
import 'package:flutter/material.dart'; // Colors that we use in our app const kPrimaryColor = Color(0xFF0C9869); const kTextColor = Color(0xFF3C4046); const kBackgroundColor = Color(0xFFF9F8FD); const double kDefaultPadding = 20.0;
MyApp 작성
import 'package:flutter/material.dart';
import 'package:the_flutter_way_plant_app/constants.dart';
import 'package:the_flutter_way_plant_app/screens/home/home_screen.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Plant App',
theme: ThemeData(
scaffoldBackgroundColor: kBackgroundColor,
primaryColor: kPrimaryColor,
textTheme: Theme.of(context).textTheme.apply(bodyColor: kTextColor),
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: HomeScreen(),
);
}
}
Appbar 만들기
import 'package:flutter/material.dart';
import 'package:flutter_svg/svg.dart';
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: buildAppBar(),
);
}
AppBar buildAppBar() {
return AppBar(
elevation: 0,
leading: IconButton(
icon: SvgPicture.asset('assets/icons/menu.svg'),
onPressed: () {},
),
);
}
}
위젯 구조
주요 부분
…
관련 문서
Plugin Backlinks: 아무 것도 없습니다.